B5罫線ノートにWordでちょうど罫線に合わせて印刷する設定
これはとてもありがたい情報なのでメモ.
昔ツイッターで拾った情報 pic.twitter.com/WsV04dtRfm
— Mary (@K_storm2911) August 29, 2019
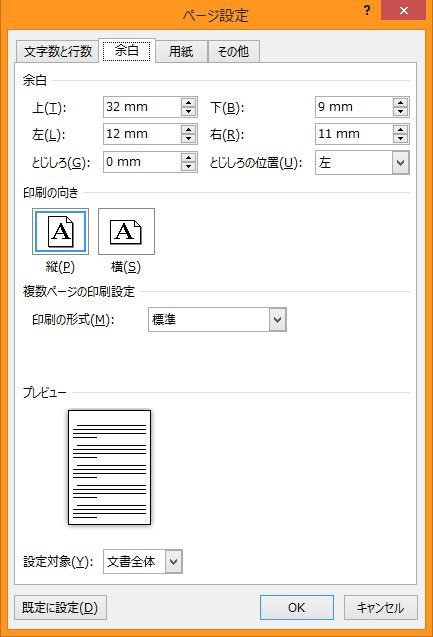
B5罫6㎜のノートに、罫線に合わせて文字を印刷するための設定は、

こうして

こうする。

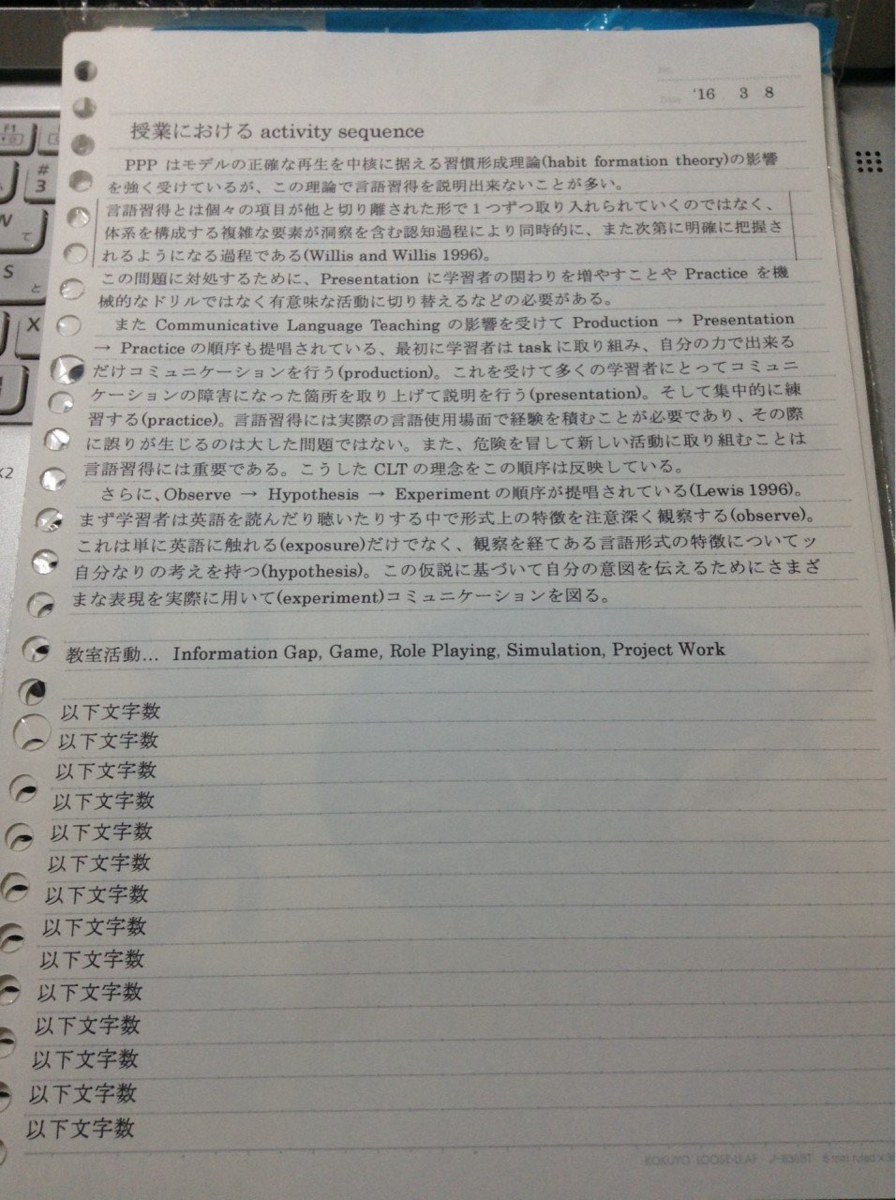
すると、このように丁度良くいんさつされる。

これはべんりだ。
今更ながら矢印キーを使うのが面倒くさくなってきた
Windowsで矢印キーを使わずにカーソル(キャレット)を移動するためにはキーバインドを変更する必要がある。
この記事を書いている最中もまさに矢印キーを「いちいち手を移動させるのが面倒だな」と思いながら使っている。
はやく脱出したい。
アルファベットキーでカーソル移動ができるようにする。 そのためには何か他のキーとアルファベットキーを組み合わせる必要がある。
参考
手順
AutoHotKeyとChangeKeyを組み合わせることにする。
ChangeKeyの使い方はとても簡単、直感的なので特に説明はいらない。
ChangeKeyを使ってCapsキーに左Ctrlを割り当てているので、半角全角キーを使うことにする。
半角全角キーは特殊なのでAutoHotKeyでスクリプトでそのまま使うことは難しい。 そこで、ChangeKeyを使って半角全角キーを別のキーに変更する。
変更するにはScan codeでコードでキーを指定する。

F13、F14を指定するのが一般的(?)のようだ。

F13、F14はそれぞれ以下のコードで指定する。
F13: 0x0064 F14: 0x0065
今回は半角全角キーにF13を割り当てる。 指定したら変更を登録し、再起動して有効にする。
再起動したらAutoHotKeyのスクリプトファイルを作成する。
AutoHotKeyをインストール済みならエクスプローラー内で右クリックすればAutoHotKeyのスクリプトを新規作成するメニューがある。
以下の内容をスクリプトファイルに記述する。
F13 & J::Send,{Blind}{Left}
F13 & K::Send,{Blind}{Down}
F13 & I::Send,{Blind}{Up}
F13 & L::Send,{Blind}{Right}
このファイルをダブルクリックして実行すれば、スクリプトの内容が反映される。
Windowsの起動時に有効にしたければ、Win+Rでshell:startupとして開くフォルダの中にスクリプトファイルを入れておけばよい。
Windowsの全角半角切り替え時の画面中央の表示をなくす
Windows10で半角全角の切り替えを行うと画面中央に「あ」や「A」が表示され、入力状態が一目瞭然なので便利といえば便利なのですが、慣れてくればいらなくなったりします。
これを消すには、入力状態を表すタスクバーの「あ」「A」を右クリックしてコンテキストメニューからプロパティを選択します。
設定ウィンドウが開くので画面中央に表示するのオプションのチェックを外します。
I
ASP.NET CoreのJavaScript部分をVisual Studioでデバッグする方法
ASP.NET Coreアプリケーションの開発をVisual Studioで行う時に、JavaScript部分のデバッグもVisual Studioでやりたいですね。
しかし、デバッグ実行時にJavaScript部分にブレークポイントを設定するだけでは止まってくれません。
環境
- Visual Studio 2019 16.3 preview1
- Windows 10 1903
設定
JavaScript部分にブレークポイントを設定して止めたい場合には、以下の設定を行います。
Visual Studioの設定
デバッグ実行時に使用するブラウザにInternet Explorerを指定する必要があります。

IEの設定
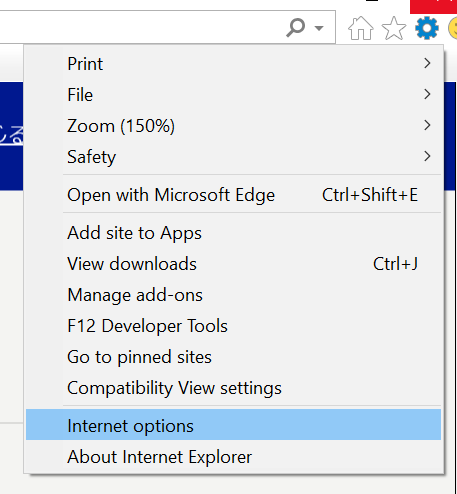
IEではまずインターネットオプションを開きます。

設定ウィンドウが開いたら、次に詳細設定タブを選択します。
その中にスクリプトのデバッグを使用しない (Internet Explorer)という項目があり、デフォルトではここに☑がついていますが、チェックマークを外します。

「OK」を押してインターネットオプションのウィンドウを閉じ、IEも閉じます。
JavaScriptへの追記
デバッグしたいJavaScript部分にdebuggerというという1文を入れます。
<script> debugger function setFaxValue() { var statusValues = $('input[id="chkFaxStatus"]:checked').map(function () { return $(this).val(); }).get();
ブレークポイントを設定しておくと、以下のように止まります。

未ログイン時のデフォルトページを設定する
環境
- ASP.NET Core 3.0 preview9
- Visual Studio 2019 16.3 preview4
[Authorize]属性をコントローラやアクションメソッドにつけている場合、ログインしていない状態でそれらにアクセスするとデフォルトだとLoginページにリダイレクトされる。
これを任意のページに設定したい。
↑のページが参考になる。
Startup.cs内のConfigureServicesメソッド内で以下のように指定する。
services.ConfigureApplicationCookie(options =>
{
options.LoginPath = new PathString("/Account/Signin");
});
Visual Studioでメソッドのシグネチャを変更する便利な機能
Visual Studioは候補提示、補完、変数などの名前の一括変更といった機能が非常に強力かつ便利です。
加えて、メソッドの引数の一括変更も可能です。 一括変更可能な操作は「削除」「位置の入れ替え」です。
例えばもともと用意していた引数の一つが不要になったとか、わかりやすさのために位置を変えたいといったことがあります。
そんなときには「シグネチャを変更」機能が役立ちます。
例えば以下のような引数を3つとるメソッドAddがあったとします。
class Program { static void Main(string[] args) { var result = Add(100, 50, 3); Console.WriteLine(result); } static int Add(int a, int b, int c) { return a + b + c; } }
ここで、やっぱり引数bいらないなとなったとします。
↓こうしたい。
static int Add(int a, int c) { return a + c; }
メソッド名にカーソル(キャレット)を移動させ、ctrl+.でリファクタリングのメニューを表示させます。

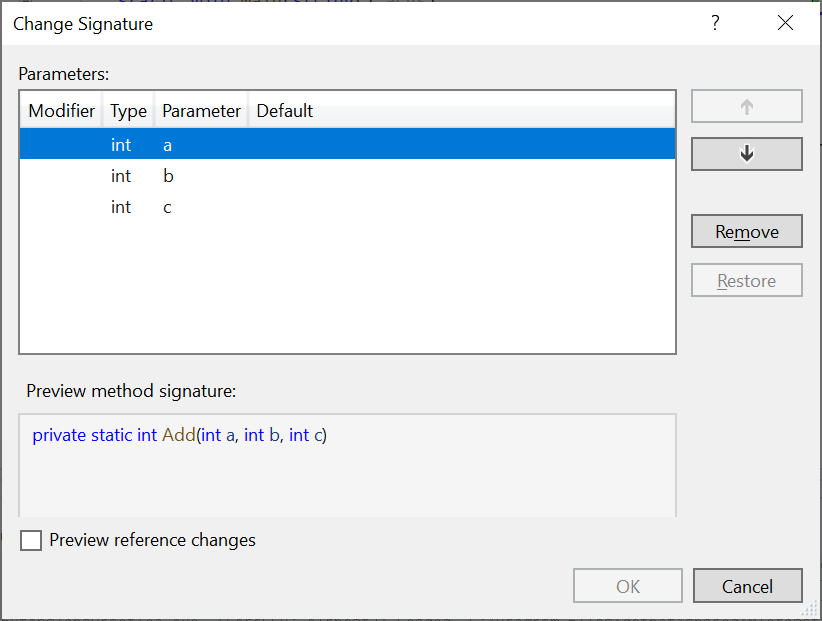
「シグネチャを変更する(Change signature ...)」を選択します。すると以下のような変更画面が表示されます。

そうしたら、消したい引数bを選択してRemoveをクリックします。以下のように引数bに赤色の消し線が入り、下側のプレビュー欄には変更を適用した場合のシグネチャが表示されます。

これでOKを押せば、変更が適用されメソッドのシグネチャが変更されます。呼び出し側も変更されていることがわかります。

あくまでシグネチャの変更だけなので、メソッド内にはかつて引数だったものが残ります。これは手作業で変更する必要があるのは言うまでもありません。
インターフェースを使って実装されているメソッドのシグネチャ変更に重宝しそうです。
Nullを代入するということ
確認:
オブジェクトは参照型なので、以下のような「ある変数にオブジェクトのインスタンスを代入(しているような記述)」するというのはそのインスタンスへの参照(ポインタ)を代入するということ。
var a = new MyObject(10);
というのは、MyObjectのインスタンスがメモリ上に作られ、そこへの参照がaに代入されるということ。
ここで、
var b = a;
とすることの意味とは、aとbが同じものになるのではなく、aの中に入っているMyObjectのインスタンスへの参照をbにも代入するということ。
二つの変数a, bが同じオブジェクトを参照しているということ。
さて、
b = null;
としたとき、これは何を意味するのかというと、b内のMyObjectのインスタンスへの参照がなくなるだけで、MyObjectのインスタンス自体はメモリ上に存在している。
なので、aがnullになるわけではない。aは依然としてMyObjectのインスタンスへの参照を持っていて、インスタンスにアクセスできる。
もしここで、a = nullも行えば、MyObjectのインスタンスを参照するものはなくなり、そのインスタンスはいずれガベージコレクタによってメモリから消される。
class Program { static void Main(string[] args) { var a = new MyObject(10); var b = a; Console.WriteLine($"a: {a.MyInt}");//10 Console.WriteLine($"after b=a b: {b.MyInt}");//10 b.MyInt = b.MyInt - 5; Console.WriteLine($"after b-5 a: {a.MyInt}");//5 Console.WriteLine($"after b-5 b: {b.MyInt}");//5 b = null; Console.WriteLine($"after b=null a: {a.MyInt}");//5 Console.WriteLine($"after b=null b: {b?.MyInt}");//nullの場合は何も表示されないようにしている } } class MyObject { public MyObject(int value) { MyInt = value; } public int MyInt { get; set; } }
nullを代入するということはオブジェクトを消すということではない。オブジェクトへの参照を消すということ。