ASP.NET CoreのJavaScript部分をVisual Studioでデバッグする方法
ASP.NET Coreアプリケーションの開発をVisual Studioで行う時に、JavaScript部分のデバッグもVisual Studioでやりたいですね。
しかし、デバッグ実行時にJavaScript部分にブレークポイントを設定するだけでは止まってくれません。
環境
- Visual Studio 2019 16.3 preview1
- Windows 10 1903
設定
JavaScript部分にブレークポイントを設定して止めたい場合には、以下の設定を行います。
Visual Studioの設定
デバッグ実行時に使用するブラウザにInternet Explorerを指定する必要があります。

IEの設定
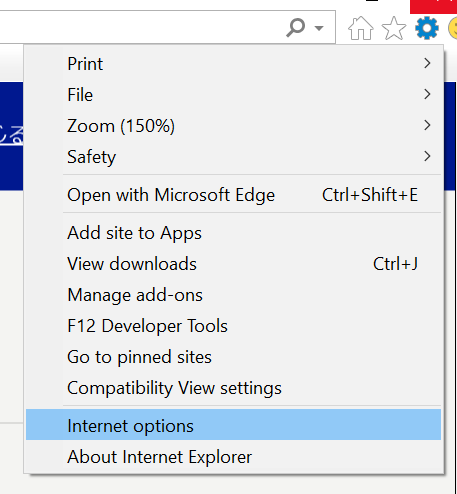
IEではまずインターネットオプションを開きます。

設定ウィンドウが開いたら、次に詳細設定タブを選択します。
その中にスクリプトのデバッグを使用しない (Internet Explorer)という項目があり、デフォルトではここに☑がついていますが、チェックマークを外します。

「OK」を押してインターネットオプションのウィンドウを閉じ、IEも閉じます。
JavaScriptへの追記
デバッグしたいJavaScript部分にdebuggerというという1文を入れます。
<script> debugger function setFaxValue() { var statusValues = $('input[id="chkFaxStatus"]:checked').map(function () { return $(this).val(); }).get();
ブレークポイントを設定しておくと、以下のように止まります。
