MAUIでQRコードを読み取る
こちらの動画の内容をやってみたメモ。
ZXing.Net.Mauiをインストール
NugetパッケージマネージャでZXing.Net.Mauiを検索する。
このパッケージは現時点ではプレビューなので検索欄の右側のInclude prereleaseにチェックをつけておく。

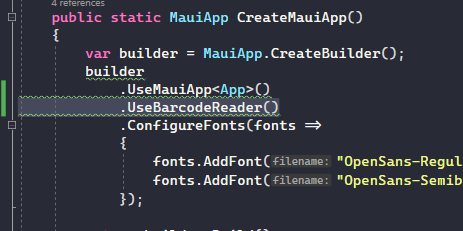
UseBarcodeReaderを追加する
MauiProgram.csを開き、builderにUseBarcodeReader()を追加する。

ConfigureMauiHandlerを追加する
MauiのHandlerについては全然わかっていないけれど、動画の主によるとZXing.Net.Mauiはプレビューのため今はこの記述が必要とのこと。
public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .UseBarcodeReader() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }) .ConfigureMauiHandlers(h => { h.AddHandler(typeof(ZXing.Net.Maui.Controls.CameraBarcodeReaderView), typeof(CameraBarcodeReaderViewHandler)); h.AddHandler(typeof(ZXing.Net.Maui.Controls.CameraView), typeof(CameraViewHandler)); h.AddHandler(typeof(ZXing.Net.Maui.Controls.BarcodeGeneratorView), typeof(BarcodeGeneratorViewHandler)); }); return builder.Build(); }
AndroidManifest.xmlにCAMERAを追加
カメラを使うのでマニフェストにカメラを追加する。
AndroidManifest.xmlを開いて以下のように<uses-permission android:name="android.permission.CAMERA"を追加する。

バーコード読み取り用のカメラコントロールを追加
ZXing.Net.Mauiにはバーコード読み取り用カメラコントロールが用意されているので、それをXAMLに追加する。
まずZXingのアセンブリを追加する。

次にCameraBarcodeReaderView(barcodeReader)を追加する。
ついでに、QRコードを読み取った結果の文字列を表示するLabel(barcodeResult)を追加してある。

CameraBarcodeReaderViewの各プロパティの意味も聞き取れていないけれど、BarcodesDetectedがバーコード読み取り成功時のイベントハンドラということはわかる。
イベントハンドラを定義
横着してコードビハインド(MainPage.xaml.cs)に以下のように書く。
読み取った値(e.Results[0].Value)をLabelに表示させる。
private void CameraBarcodeReaderView_BarcodesDetected(object sender, ZXing.Net.Maui.BarcodeDetectionEventArgs e) { MainThread.BeginInvokeOnMainThread(() => { barcodeResult.Text = $"{e.Results[0].Value} {e.Results[0].Format}"; }); }
動かしてみる
こちらのサービスを使ってQRコードを作成する。 「こんにちは、せかい」という文字列を表すQRコードを作成した。

QRコードを読み取り、画面に「こんにちは、せかい」と表示されたらOK。
読み取り前。

読み取り後。

文字化けしてしまった…
アルファベットであれば問題ない。
文字化け問題は後で解決するとして、とりあえず動画のとおりにやることでMAUIで作ったAndroidアプリ上でQRコード読み取り機能が使えることが確認できた。
とても簡単に使えたので、これからが楽しみ。