Xamarin.Formsで丸い画像を表示する
おしゃれなUIに丸い画像は欠かせません.丸くするだけでオシャレ度はぐぐっと上がります.
特にユーザーのアバター画像は丸いのが必須です.
しかしながら,Xamarin.FormsのImageにはCornerRadiusといった角を丸めるプロパティは存在しないため,おしゃれにできません.
そこでImageCircleの出番です.
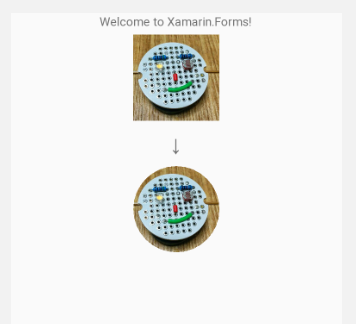
これをつかうことで以下のように四角い画像がまーるくなります.

インストール
NugetからXam.Plugins.Forms.ImageCircleをインストールします.
インストール先のプロジェクトにはXamarin.Formsのプロジェクトだけでなく,他のプラットフォームのプロジェクトも選択してください.

準備
少しだけ,ほんの少しだけ準備が必要です.
各プラットフォームのプロジェクトにそれぞれ次の1行を追加するだけです.
ImageCircleRenderer.Init();
Android, iOSのプロジェクトの中にそれぞれMainActivity.cs,AppDelegate.csというファイルがあります.
Androidの場合
OnCreateメソッドの中に追加します.
protected override void OnCreate(Bundle savedInstanceState) { TabLayoutResource = Resource.Layout.Tabbar; ToolbarResource = Resource.Layout.Toolbar; base.OnCreate(savedInstanceState); //CircleImageを使えるようにする ImageCircleRenderer.Init(); Xamarin.Essentials.Platform.Init(this, savedInstanceState); global::Xamarin.Forms.Forms.Init(this, savedInstanceState); LoadApplication(new App()); }
iOSの場合
FinishedLaunchingメソッドの中に追加します.
public override bool FinishedLaunching(UIApplication app, NSDictionary options) { //ImageCircleを使う ImageCircleRenderer.Init(); global::Xamarin.Forms.Forms.Init(); LoadApplication(new App()); return base.FinishedLaunching(app, options); }
これで準備完了です.
使う
次のように参照を追加します.
xmlns:custom="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin"
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:custom="clr-namespace:ImageCircle.Forms.Plugin.Abstractions;assembly=ImageCircle.Forms.Plugin" mc:Ignorable="d" x:Class="XamarinFormsUiPractice.Views.ImageCirclePage">
使うときは以下のようにシンプルに使うことができます.
<custom:CircleImage Source="myIcon.jpg" HeightRequest="100"/>